
QooQ 向けに再編集
以前公開したオリジナルSNSシェアボタンの設置の記事をご覧になった方が、QooQ テーマでの設置に難儀していると Twitter でコメント頂きまして、最近 QooQ テーマの人気が急上昇中で需要もありそうだし、この際いい機会なので QooQ での手順をまとめてみることにしました。2021/05/10 追記: JavaScript 化した改造版コードを公開しました。
宜しければこちらもお試しください。ふじろじっく
オリジナル SNS シェアボタン 【JavaScript 版】(2021/05/14: コードをアップデートしました)ふじろじっくオリジナルSNSボタンのコードをJavaScript化してみたhttps://fujilogic.blogspot.com/2021/05/SNS-share-buttons-JavaScript.html
設置手順
テーマ編集は必ず予めバックアップを取ってから行って下さい。① Font Awesome アイコン準備
Font Awesome (ver.5x)のアイコンを使用するため、まだ導入されてない場合はテーマ編集画面(HTML)にて以下のタグを </head> の上に設置して下さい。<link href='//use.fontawesome.com/releases/v5.14.0/css/all.css' rel='stylesheet' type='text/css'/>② コードの設置
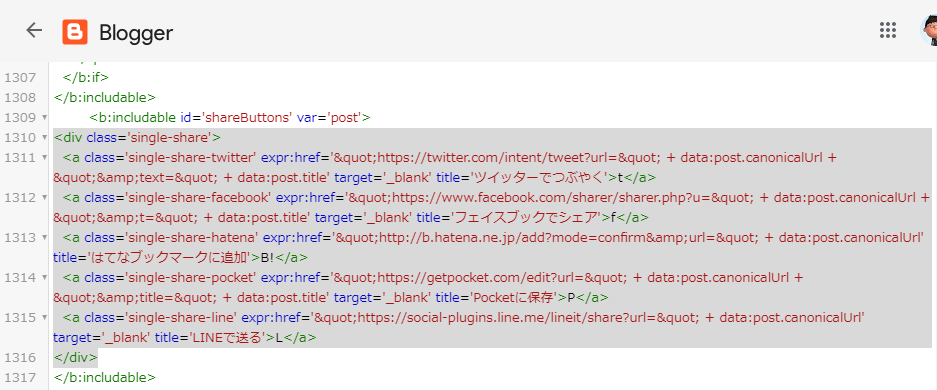
まず QooQ にデフォルトでついているシェアボタンのコードを探します。テーマのHTML編集にて "<div class='single-share'>" を検索で探します(編集画面内をクリックでアクティブな状態にして Ctrl + F で検索できます)。

<div class='single-share'>から</div>までの所を

まるごと以下のコードと入れ替えます。
<!--SNS Share Buttons-->
<div class='sns-share-buttons-title'>この記事をシェアする</div>
<ul class='sns-share-buttons'>
<!--Twitter-->
<li class='tweet'>
<a expr:href='"https://twitter.com/intent/tweet?url=" + data:post.url + "&text=" + data:post.title + " %7C " + data:blog.title + ""' rel='noffolow noopener' target='_blank' title='ツイートする'>
<i class='fab fa-twitter'/>
</a>
</li>
<!--Facebook-->
<li class='facebook'>
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url' onclick='javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=330,width=600');return false;' rel='noffolow noopener' target='_blank' title='シェアする'>
<i class='fab fa-facebook-f'/>
</a>
</li>
<!--はてな-->
<li class='hatena'>
<a expr:href='"https://b.hatena.ne.jp/entry/panel/?url=" + data:post.url' onclick='javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=600');return false;' rel='noffolow noopener' target='_blank' title='はてなブックマークに登録'>
<span style='font-weight:bold;font-family:verdana;line-height:22px'>B!</span>
</a>
</li>
<!--pocket-->
<li class='pocket'>
<a expr:href='"https://getpocket.com/edit?url=" + data:post.url' onclick='javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;' rel='noffolow noopener' target='_blank' title='Pocketに保存'>
<i class='fab fa-get-pocket'/>
</a>
</li>
<!--LINE-->
<li class='line'>
<a expr:href='"https://social-plugins.line.me/lineit/share?url=" + data:post.url' onclick='javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=500,width=600');return false;' rel='noffolow noopener' target='_blank' title='LINEで送る'>
<i class='fab fa-line'/>
</a>
</li>
<!--COPY LINK-->
<li class='copylink'>
<a class='copy_btn' style='cursor:pointer' title='タイトルとURLをコピーする'/>
<script src='//ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'/>
<script src='//cdn.jsdelivr.net/npm/clipboard@2/dist/clipboard.min.js'/>
<script>
//<![CDATA[
var clipboard = new ClipboardJS('.copy_btn');
$(function(){
var title = $('title').text();
var url = location.href;
$('.copy_btn').click(function(){
$(this)
.attr('data-clipboard-text', title + ' ' + url)
.css("cursor","text")
.css("line-height","12px")
.css("background","#ccc")
.css("transform","none")
.css("box-shadow","none")
.text("COPIED");
});
});
//]]>
</script>
</li>
</ul>コピーリンクボタンについて
リンクコピーには jQuery を使用しますが、既に導入済みの場合はタグを削除してもOKです。リンクコピーのアイコンは Font Awesome アイコンを CSS疑似要素で表示しています。(コピー機能が効かなくなる不具合回避のため)
上側のシェアボタンが不要な方は
以下のタグを検索で探します。<b:include cond='data:post.sharePostUrl' data='post' name='shareButtons'/>2箇所ありますので、上の方を削除、またはコメントアウトすれば非表示に出来ます。
コメントアウトとは <!-- と --> で囲ってタグを無効にすることです。
<!--<b:include cond='data:post.sharePostUrl' data='post' name='shareButtons'/>-->
この時点ではこんな表示になっているはず・・・

ということで
③ CSSでデザイン調整
検索で /* SNSボタン */ という項目を探します。その下の部分(/* 前後の記事 */の上までの範囲)をまるごと以下のコードと入れ替えて下さい。
.sns-share-buttons {
width: 100%;
margin: 1em 0;
text-align: center;
list-style: none;
padding-left:0!important;
}
.sns-share-buttons li {
display: inline-block;
width: 43px;
height: 43px;
margin: 3px;
padding: 0!important;
border-radius: 25px;
vertical-align: middle;
line-height:1em;
}
.sns-share-buttons li a {
font-size: 1.5em;
display: block;
padding-top: 10px;
text-align: center;
box-shadow: 2px 2px 8px -2px #aaa;
text-decoration: none;
color: #fff!important;
border-radius: 25px;
height: 43px;
transition: .3s;
}
.sns-share-buttons li a:hover {
text-decoration: none!important;
transform: translateY(-3px);
}
.sns-share-buttons .tweet a {
background: deepskyblue;
}
.sns-share-buttons .facebook a {
background: royalblue;
}
.sns-share-buttons .hatena a {
background: dodgerblue;
}
.sns-share-buttons .pocket a {
background: coral;
}
.sns-share-buttons .line a {
background: limegreen;
}
.sns-share-buttons .copylink a {
font-family: arial;
background: plum;
font-size: 8px;
color: #333!important;
}
.copylink a::before {
font-family: "Font Awesome 5 Free";
content: "\f0ea" "\A";
font-weight: 900;
font-size: 22px;
line-height: 1em;
color: #fff!important;
}
.sns-share-buttons-title {
margin: 2em auto 1em;
font-weight: bold;
text-align: center;
}こんな風になりましたか?

ちなみにコピーボタンを押した後はこのように変化します。→

2020/02/09 追記: Pinterest ボタンの追加
こちらのブログで Pinterest のボタンの追加について解説されていました。右手にコンパス|PythonとProgramming
SNSシエアボタンにPinterestを追加しましたblogger【QooQ】最近、twitterなどで「pinterestによってブログやサイトへの流入を増やす」などの記事をよく目にします。そこで、Bloggerの記事前後にあるSNSシェアボタンにPinterestを追加してみました。BloggerのテーマはQooQに変更しましたので、これにPinterestボタンを追加です。https://rights-compass.blogspot.com/2019/10/pinterest-sns.html
確かに最近よくボタンを見かけるような気がします。画像にマウスホバーでボタンが浮き出てくるのもありますね。
ウチのこの記事もご紹介頂いてる事だし、せっかくなのでこちらでも Pinterest ボタンの追加手順を書いておこうと思います。

例えば LINE と リンクコピーの間に置く場合は、以下のコードを上記コードの
<!--COPY LINK--> のすぐ上に挿入します。
<!--Pinterest-->
<li class='pinterest'>
<a data-pin-custom='true' data-pin-do='buttonBookmark' data-pin-lang='ja' expr:href='"https://jp.pinterest.com/pin/create/button/?url=" + data:post.url + "&media=" + data:post.thumbnailUrl' title='ピン保存する'><i class='fab fa-pinterest-p'/></a>
<script async='async' defer='defer' src='//assets.pinterest.com/js/pinit.js'/>
</li>Pinterest 用の追加 CSS コードです。
.sns-share-buttons .pinterest a {
background: tomato;
}
.sns-share-buttons .pinterest a:hover {
cursor: pointer;
}ちなみに、ウチにボタンを追加するかどうかはまだ検討中です(^^;
どれかと入れ替えるならありかも?


コメントを投稿